A website is not only just a place online. It is the business’s face in the digital age. It is the only way to interact with customers and show them your products and services. Web development is more complex now, as people use smartphones, desktops, and tablets, and all websites should be ready for it.
Responsive design is the key to a website that will look nice on every device. It rearranges the elements of a web page to fit viewers’ screens. This helps in creating a website that looks neat and efficient.
Here are four practical ways to make websites responsive.
Use a Fluid Grid Layout
In the old days, websites used fixed-width designs with good results on personal computers but terrible results on smartphones. Fluid grids do not use fixed pixels. Instead, they use relative units like percentages for element widths. This design has made it easier for the website to adapt to the screen size without losing functionality, including for small mobile devices.
Flexible Images and Media
Images have undergone a considerable change in the world of the internet. However, they exist as tools to get ideas across in the real world.

To ensure the page displays well independently of the device, you can use flexible images, which are scalable on the device. Ensure that the maximum width of the picture is 100% so that it does not exceed the screen’s width. This is a way that improves the user experience since all content is visualized correctly on every device.
Media Queries for Custom Styling
Media queries are rendering tools that facilitate responsive web design. These tools let you put different styles according to the screen’s size, whether landscape, portrait, or even different resolutions. Media queries assist you in making breakpoints in your CSS that allow the design to be adjusted to the type of the device.
For example, you can use different styles for phones, tablets, and desktops. This flexibility helps you tailor your website’s design to each device’s needs. Adjusting fonts, images, and layouts ensures your website appears professional on every screen size.
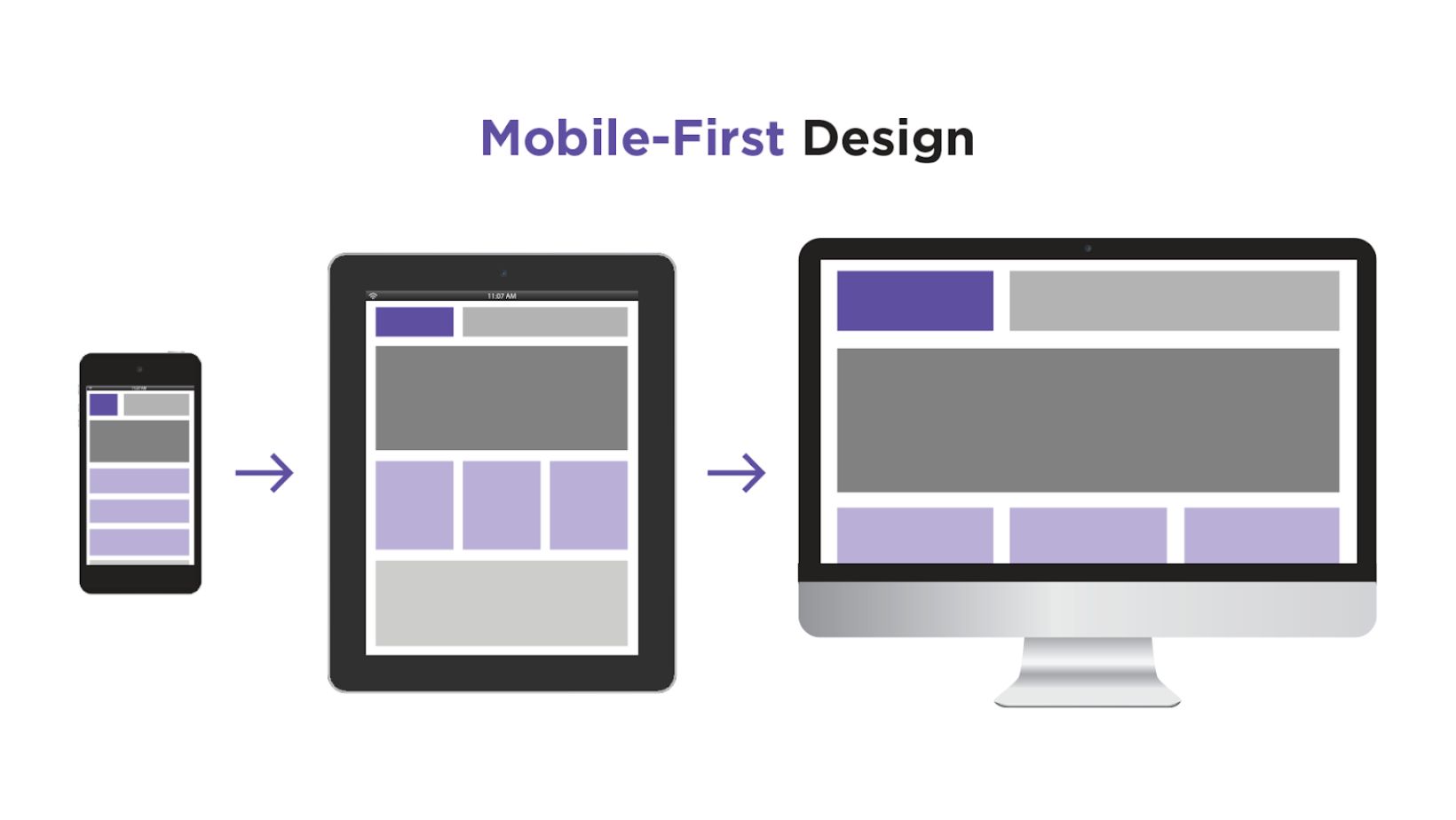
Prioritize Mobile-First Design
Despite the increasing usage of mobile devices to browse the internet, adopting a mobile-first design approach is necessary. This strategy involves designing the website primarily for mobile devices before scaling it up for larger screens like tablets and desktops.
Starting with a smaller screen focuses on the most critical elements, ensuring a fast, user-friendly experience. After the mobile version, you can add features for larger screens. This method optimizes the main user experience for mobile users, who sometimes are the entirety of your audience.
The Bottom Line
Web development is not just about a website but also about a digital system that works for everyone. A mobile-friendly site is a must in a world where users access websites on various devices.

Applying a responsive design can improve the user experience, increase search engine rankings, and thus keep visitors at your site. Whether you are developing a new website or reconstructing an old one, the website’s fitness responsiveness should always be a top priority during your whole project.


